1.設計目標
將做直線運動的時間線動畫,改為做曲線運動。
2.實現步驟
(1) 打開ex8-1,htr,將文件另存為ex8_2 htrn。
(2) 打開時間線面板,在時間線面板中,取消 "Loop"復選框。
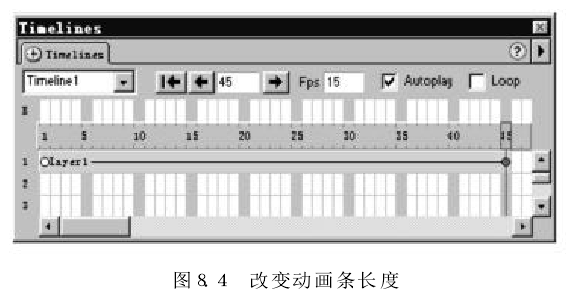
(3) 用 鼠標拖拽動畫條右端關鍵幀標記,將第15幀拖拽到第45幀處,改變動畫 長度,并選擇第 45幀 (這是因為所有動作如果在15幀內完成顯得太倉促了,而45幀作為整個動畫的長度,在本例中比較合適),如圖所示。

(4) 選中動畫條的第15幀,單擊鼠標右鍵(或鼠標左鍵單擊時間線面板中的彈出菜單按)從彈出的快捷菜單中選擇"Add Keyframe”,添加一個關鍵幀。
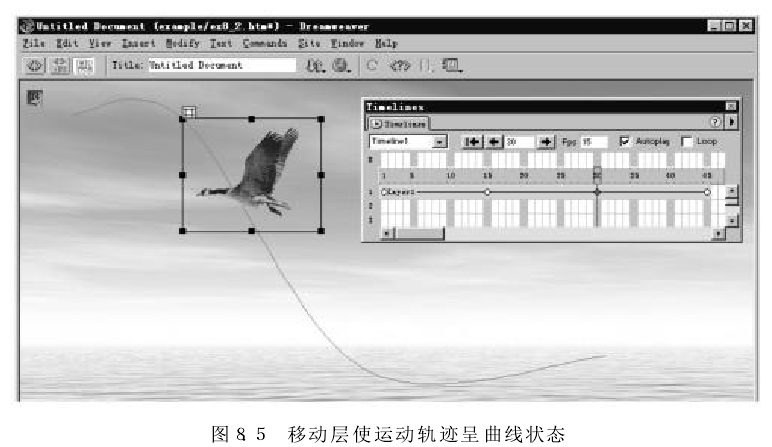
(5) 移動層使運動軌跡呈現曲線狀。
(6) 按Ctrl鍵,單擊動畫條的第30幀,再添加一個關鍵幀。
(7) 移動層使運動軌跡呈現曲線狀,如圖所示。

(8) 選中"Loop"復選框,預覽動畫效果。
(9) 通過預覽動畫,發現小鳥的飛行速度太快了,可將“Fos" 中 的每秒幀數從15改為8,這樣可以降低小鳥的飛行速度。
(10) 保存網頁文件。
對于初學者來說,在建立時間線動畫時有時會遇到這樣的問題: 明明是按照書上的要求一步步做的,但就是無法顯示出層的運動軌跡,這樣就無法使層動起來。這是為什么呢? 歸納起來有這么兩種原因:
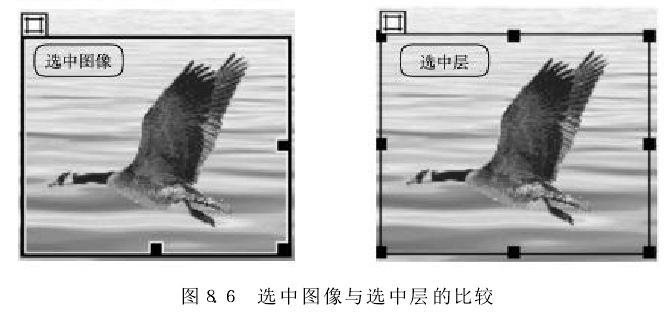
(1) 在選擇創建動畫層時,選中的不是層,而是把層中的對象(如圖像等)選中,這樣加到時間線中的對象就不是層,而是層中的對象,這時再移動層自然不會出現層的運動軌跡。正確的方法是一定要選中層,選擇圖像和選擇層的區別如圖所示。

(2) 選中的不是動畫條尾部的關鍵幀,而是動畫條尾部的普通幀。對于普通幀來說,其位置的特性與它前面的關鍵幀相同,所以這時移動層也不會出現層的運動軌跡。
從這個例子中知道,在深圳網站建設中要使動畫做曲線運動,首先必須在適當的位置加入關鍵幀,然后在對應的關鍵幀處移動動畫層。當曲線運動的軌跡較簡單時,這種方法簡單有效;但要創建復雜軌跡的動畫時,這種方法就顯得比較麻煩了。
本文地址:http://m.knowyourextract.com//article/2660.html


















