網站seo優化網頁界面設計中的黑白虛實
日期 : 2021-12-19 20:13:09
網頁界面設計中的黑白虛實對應著頁面中的實體元素和留白空間。在網頁界面設計中,設計者要由整體至局部盡量減少雜亂因素的干擾,合理分析頁面組成元素的黑白比例關系,靈活運用形式美法則,通過頁面中點、線、面元素的穿插,精心構思頁面本身或元素間的留白比例,以形成黑白呼應、相互映襯、虛實分明、富有節奏的頁面虛實空間劃分效果。

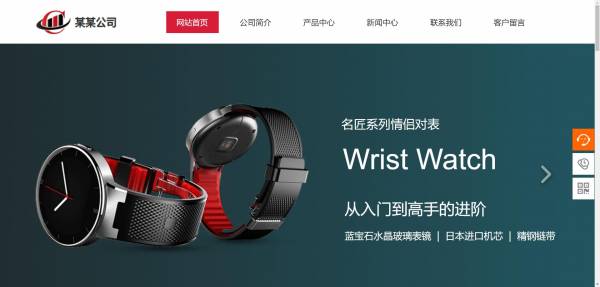
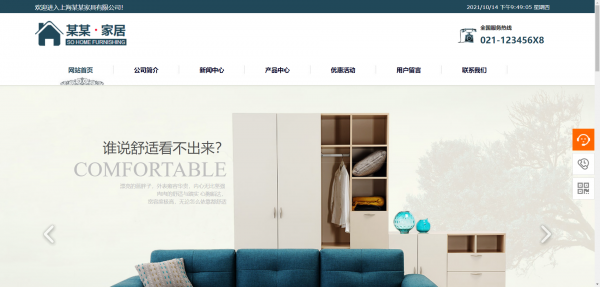
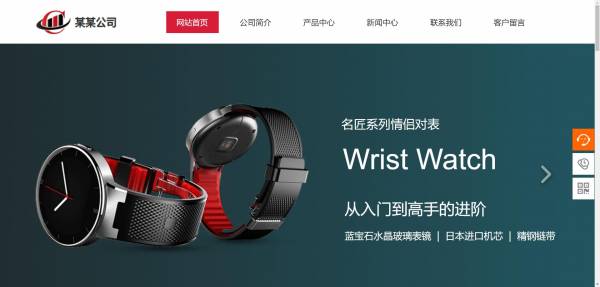
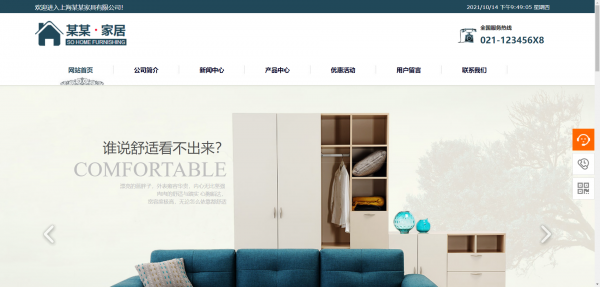
網頁設計中的虛是為強調實,虛主要體現為網頁界面組成元素以外的空白部分、大面積的單色(低純度、低明度)范圍以及頁面底色中包含重復規則形狀的背景色等。依據網頁界面設計中實體元素的重要程度不同,其視覺留白的比重亦不相同,主題元素與板塊周圍的留白比重較小,裝飾較少,背景色單一;反之則向另一面發展。設計者在營造網頁界面的虛實關系時,要充分考慮元素的大小比例、顏色的強弱明暗、圖形的清晰模糊等需要調和的內容,從而形成虛實相生的視覺傳達效果和藝術審美品位。


網頁設計中的虛是為強調實,虛主要體現為網頁界面組成元素以外的空白部分、大面積的單色(低純度、低明度)范圍以及頁面底色中包含重復規則形狀的背景色等。依據網頁界面設計中實體元素的重要程度不同,其視覺留白的比重亦不相同,主題元素與板塊周圍的留白比重較小,裝飾較少,背景色單一;反之則向另一面發展。設計者在營造網頁界面的虛實關系時,要充分考慮元素的大小比例、顏色的強弱明暗、圖形的清晰模糊等需要調和的內容,從而形成虛實相生的視覺傳達效果和藝術審美品位。







 相關文章
相關文章 精彩導讀
精彩導讀 熱門資訊
熱門資訊












